Today, let’s talk about simple ways you can make your online store more eco-friendly. By doing this, you’ll not only make your website faster and easier to use, but you’ll also help the environment.

Understanding How Websites Affect the Environment – Sustainable Ecommerce Formula
Figuring out exactly how much a website affects the environment is pretty complicated. But, we can break it down into a simple formula:
fw = fe × e × s × l × v × tHere’s what that means:
fw is the total impact of a website over its lifefe is how much energy a unit of electricity usese is how much energy is used for each piece of information sents is the average size of a webpagel is how many times a page is viewedv is how often people visit the sitet is how long the website existsWe can control all these factors at least a little. In the next sections, we’ll talk about each one and how to make it smaller.
Reduce the footprint of a unit of electricity
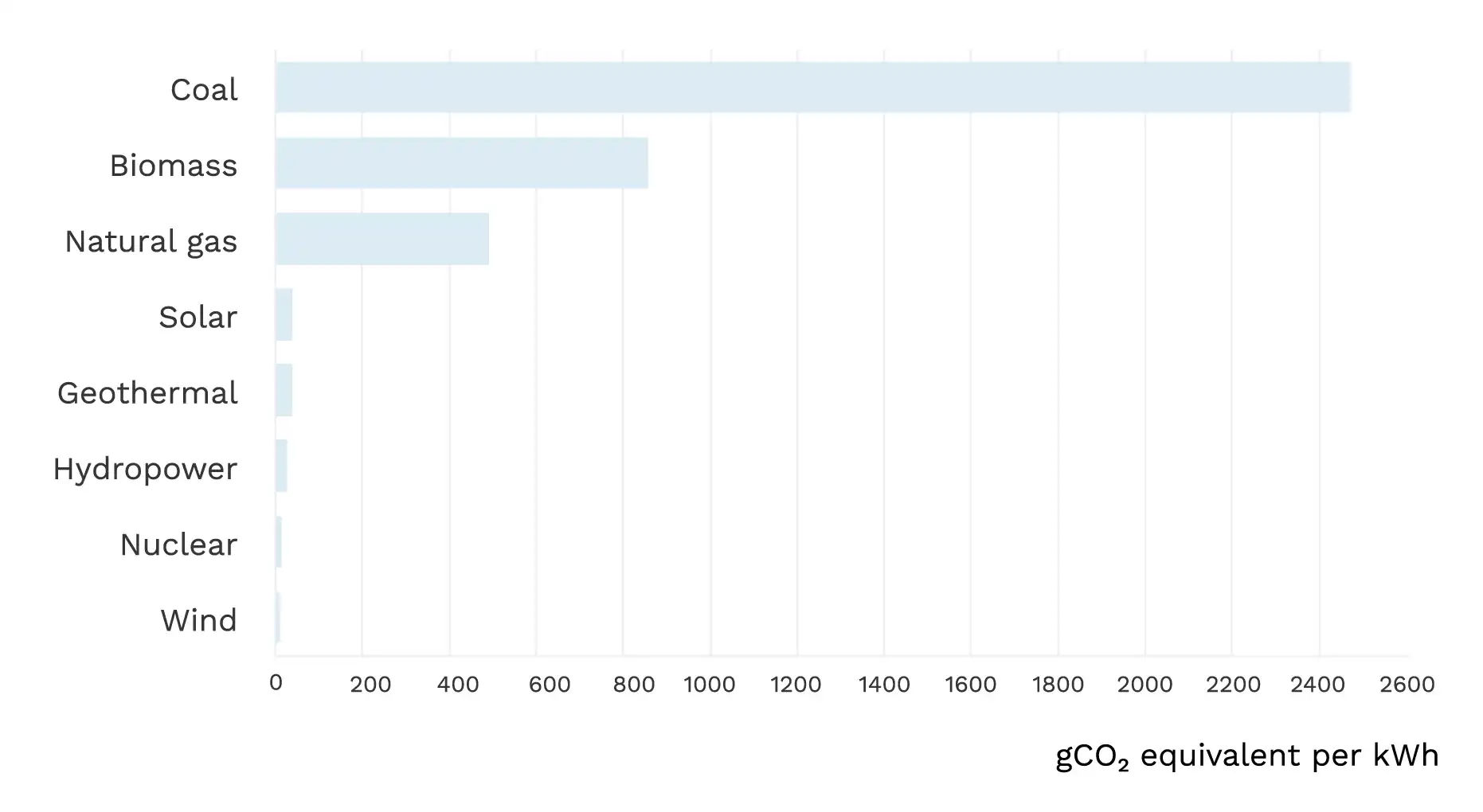
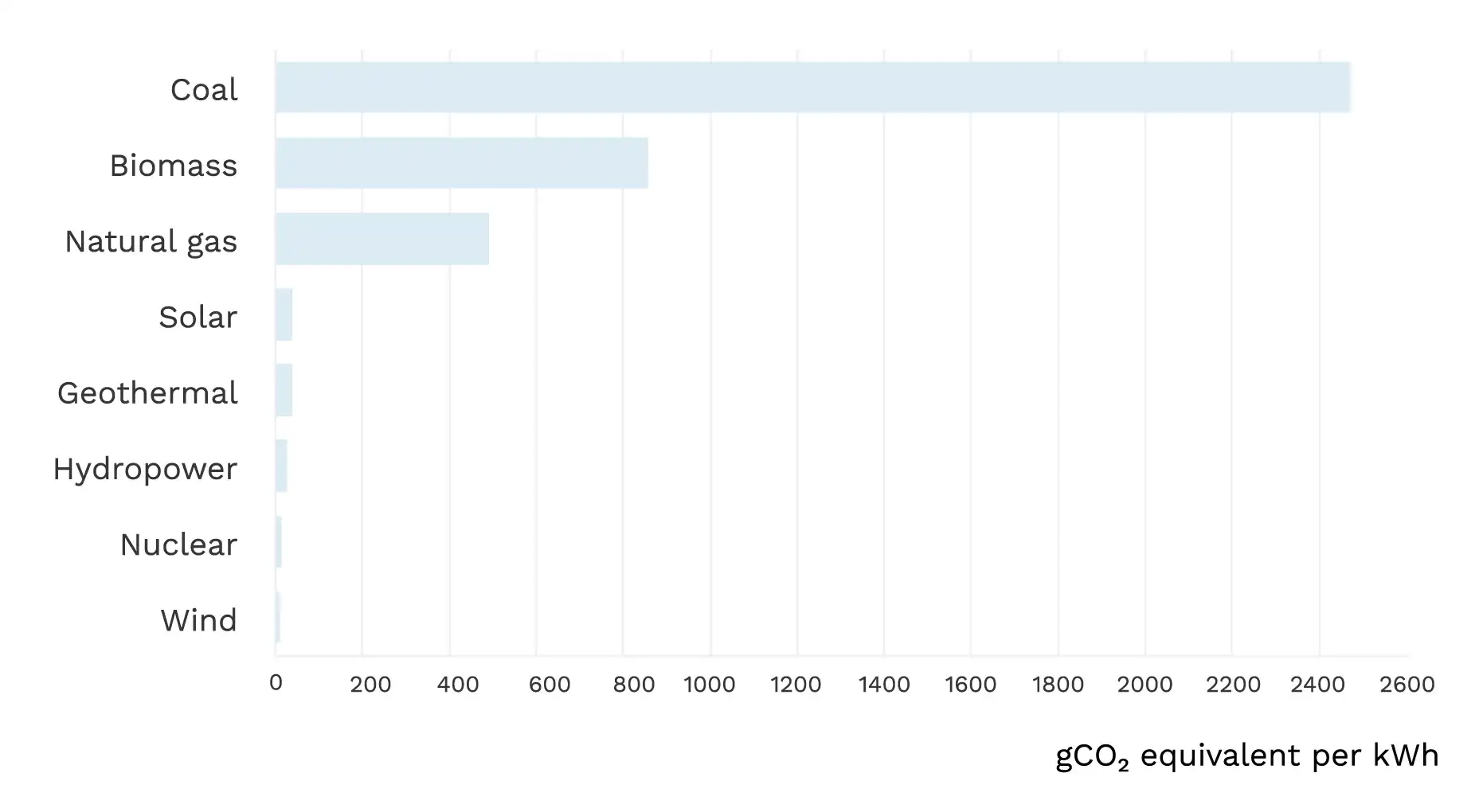
One of the best ways to reduce the environmental impact of an ecommerce site, or any website for that matter, is to switch to a green web hosting provider. Coal, oil, and natural gas produce a lot more carbon emissions compared to solar, wind, or nuclear energy. By choosing a green hosting provider, you’re supporting the shift towards cleaner, renewable energy sources.

Lifecycle emissions of different electricity supply technologies. Data source
Reduce the electricity consumption per bytes transferred
Lowering the amount of electricity used for each piece of information transferred can be a bit trickier to manage. Factors like the type of network connection used by website visitors can have a big impact on electricity consumption. Fixed networks, for instance, use a lot less energy compared to mobile networks. However, it’s probably not very practical to ask your website visitors to switch to a fixed network just by putting up a banner on your site.

End-to-end energy consumption under different user behaviours. Source
Reduce the size of web pages
The environmental impact of a website is closely tied to how well it performs. Improving performance typically means reducing the environmental footprint too. For instance, cutting a webpage’s size in half can halve its load time and energy use across the network (though this is a simplified view, it’s a good rule of thumb).
Here are a few targets you might aim for in terms of performance:
- Achieving a perfect Google Lighthouse Performance score of 100/100.
- Keeping the total size of each page under 1,600 kiB.
- Scoring an A grade on the Pingdom Website Speed Test.
Also Read: Sustainability in Design: Insights from IBM’s Report [Download PDF]
Other actions to reduce page sizes
- Be Selective with Videos and Images: Only include visual content that adds value to your site. Avoid unnecessary videos and images, as they contribute to higher energy consumption. Prioritize content that serves a meaningful purpose.
- Limit Font Usage: Minimize the number of fonts and styles used on your website. While third-party tools like Google Fonts offer a wide selection, each additional font file increases page size. Stick to a few essential fonts and consider using web-safe options to reduce downloads.
- Implement Lazy Loading: Use lazy loading to defer the loading of assets until they’re needed. This helps reduce network resources by only loading content when it’s visible to users, particularly beneficial for pages with numerous images or resources.
- Reduce Third-Party Tracking: Limit the number of tracking scripts, which can slow down page loads and increase network traffic. Consider consolidating tracking to a first-party solution like server-side Google Tag Manager for better control over data collection and privacy.
- Optimize Page Structure for Accessibility: Ensure clear navigation, descriptive titles, and visually distinct calls to action to improve accessibility and minimize the need for multiple page loads. Design with high color contrast, alt tags for images, and responsiveness to enhance user experience.
- Focus on Quality Visits: Prioritize attracting quality visits over increasing traffic volume. Optimize your site for relevant search results and provide a positive user experience to encourage repeat visits and conversions. Quality visits lead to meaningful interactions and reduce wasted energy and time.
Implementing these strategies can help create a more sustainable and user-friendly website, minimizing its environmental impact while enhancing performance and user experience.




