Discover how UX sketching rapidly turns ideas into visual concepts, facilitating quicker decision-making. See how sketching boosts creativity and streamlines the design process.

Benefits of UX Sketching
UX sketching provides numerous advantages that greatly enhance the design process. Regular drawing practice is vital for improving sketching skills, allowing individuals to communicate ideas more effectively.
Speed and Efficiency
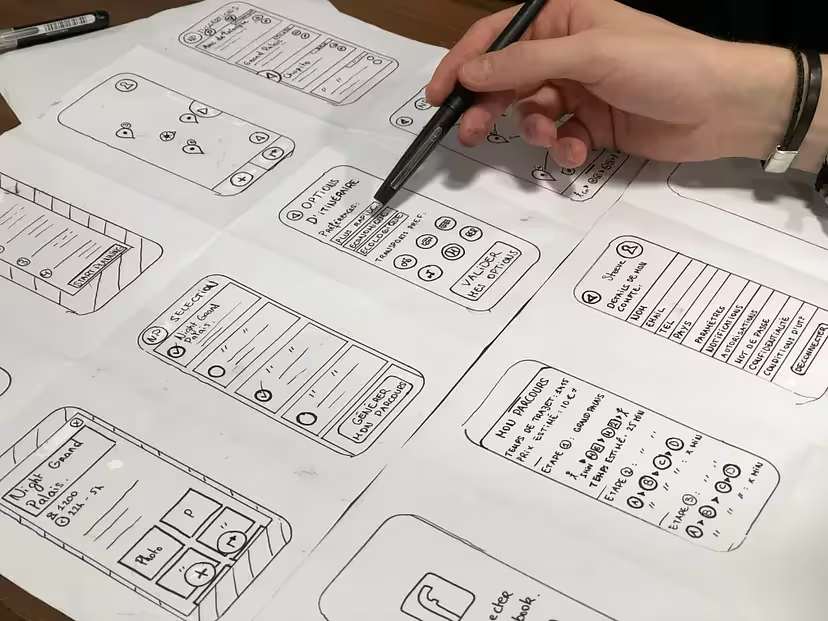
One of the key benefits of UX sketching is its ability to capture ideas quickly and efficiently. Designers can transform thoughts into visual concepts within minutes, enabling rapid iteration and experimentation. This approach allows for exploring various design possibilities without the extensive time commitment often required by digital tools.
Low-Cost Ideation
Sketching is a cost-effective method that requires minimal materials—typically just paper and a pencil or pen. This encourages teams to engage in brainstorming sessions and generate a wide range of ideas without the financial constraints of expensive software.
Encouraging Creativity and Iteration
The informal nature of sketching encourages designers to generate multiple ideas, leading to innovative solutions. Without the pressure of perfection or the constraints of digital tools, team members feel freer to explore unconventional ideas and take creative risks.
Facilitate Communication within Teams
Sketches serve as a powerful visual language that enhances communication within teams. By using familiar interface elements, sketches make design concepts more intuitive, enabling smoother discussions and better feedback. This shared visual understanding aligns expectations among team members, improving cohesion and overall project success.

Basic UX Sketching Techniques
To excel in UX sketching, mastering basic shapes and foundational techniques is essential for enhancing clarity and expression of ideas.
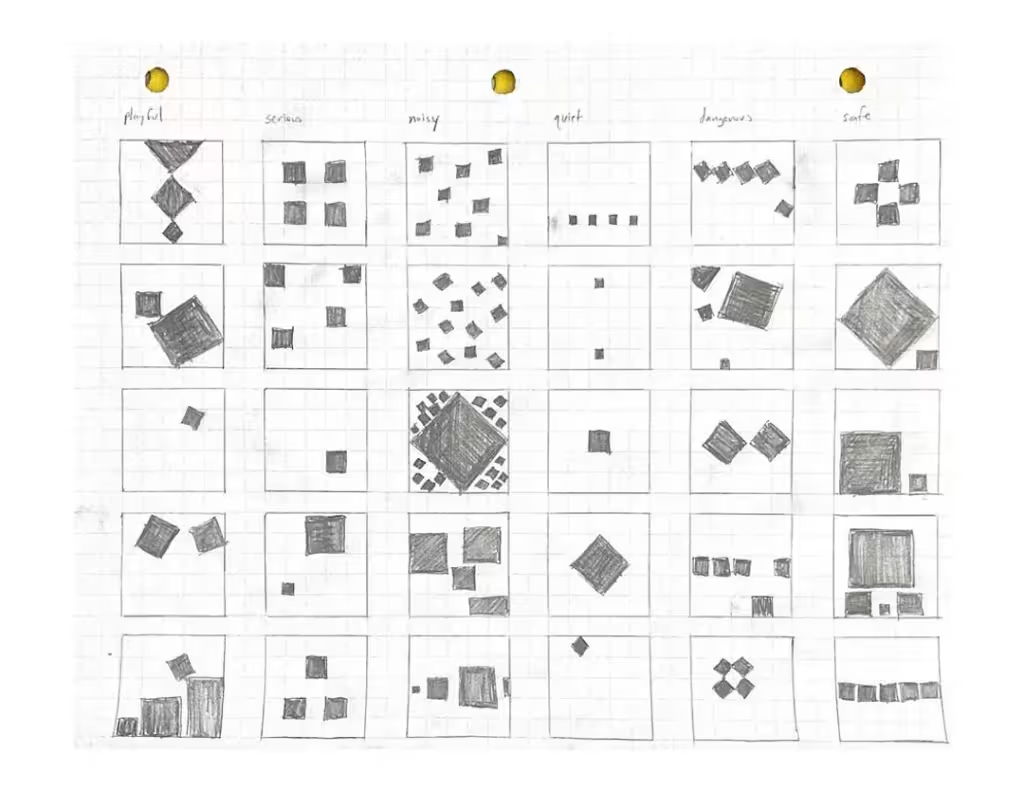
1. Thumbnail Sketches:
These quick, small sketches act as initial brainstorming tools for designers. By emphasizing the core essence of an idea rather than intricate details, thumbnail sketches facilitate rapid exploration of different concepts or layouts. This technique encourages experimentation and helps assess the feasibility of various design approaches before diving into more detailed renderings.

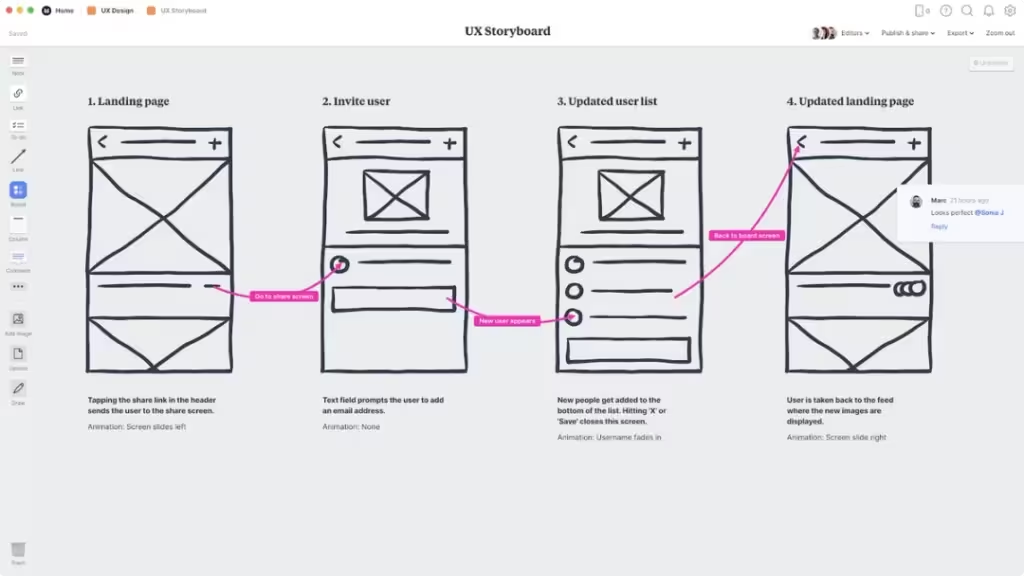
2. Storyboards
Storyboards visually represent user scenarios and workflows, illustrating how users will engage with the product over time. They help designers empathize with user journeys by showcasing a sequence of interactions, identifying potential usability issues, and enhancing the overall user experience. This technique combines narrative and visual design, enabling teams to consider the context and emotional impact of their designs on users.

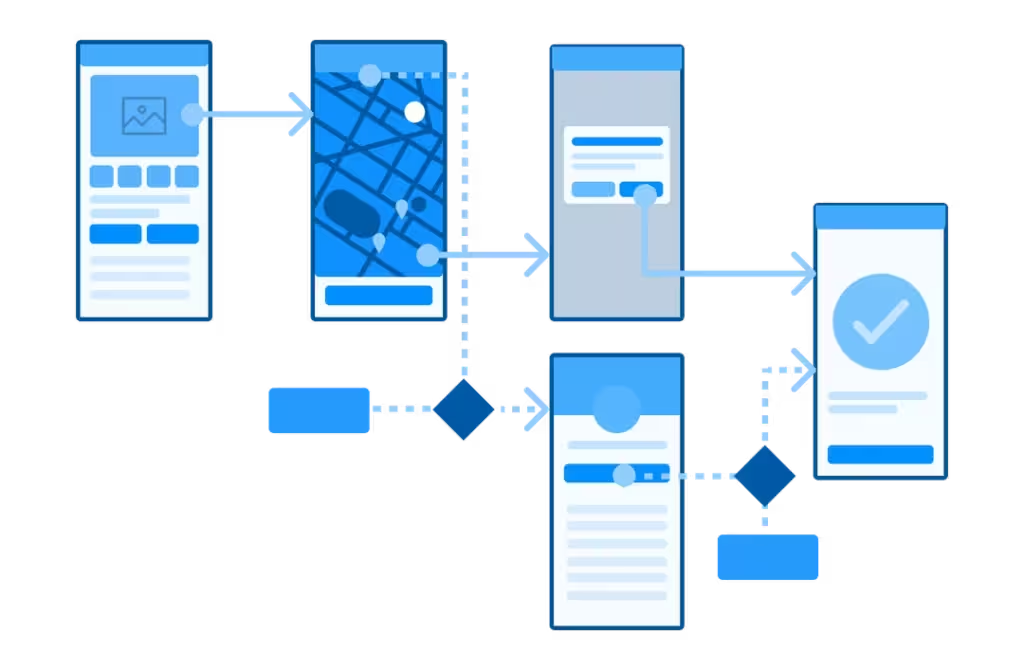
3. User Flows
User flows outline the steps a user takes to complete a task within the interface. By mapping these pathways, designers can assess and improve navigation and transaction processes, ensuring they are logical and intuitive. User flows also help identify bottlenecks or unnecessary steps, allowing for optimization to enhance usability and streamline the overall user experience.

These fundamental techniques provide a framework for the sketching process, fostering collaboration and discussion. They enable teams to align their vision and iterate on designs more efficiently.
Tips for Effective UX Sketching
To improve your UX sketching skills and ensure a productive design process, keep these tips in mind:
Focus on Ideas, Not Perfection
Embrace the exploratory nature of sketching. The main goal is to communicate ideas, not to create polished artwork. Allow yourself to produce rough sketches without the pressure of perfection—this encourages creativity and innovative thinking. In this phase, generating a large quantity of ideas can often lead to the best solutions.
Use Annotations and Labels
Incorporating notes, arrows, and labels into your sketches can enhance clarity. Annotations provide context and help convey your thought process, making it easier for team members to understand your vision and offer constructive feedback. This practice is especially valuable during collaborative sessions, ensuring everyone is aligned.

Practice Regularly
Like any skill, consistent practice in visual thinking enhances your sketching abilities. Dedicate time daily or weekly to draw, experimenting with different styles and techniques.
Over time, you’ll build confidence and proficiency in visually representing your ideas. Sketching in diverse environments, like coffee shops or parks, can also inspire new perspectives and boost creativity.
Conclusion
In conclusion, UX sketching is a powerful catalyst for creativity and collaboration within design teams. Its ability to rapidly explore ideas fosters an environment where innovation flourishes and user experience is prioritized.
We encourage you to incorporate this practice into your projects, using sketches as a vital tool for effectively communicating your vision and enhancing user-centric design.
Whether through regular sketching sessions, embracing imperfections, or iterating on concepts, the journey from sketch to prototype can lead to remarkable improvements in your designs.
Get additional insights in the detailed article by Clay.global!




