Since its launch, Figma has transformed the design landscape with its innovative features and intuitive interface.
Designers, developers, agencies, and business owners are embracing it—and for good reason. The platform is visually impressive and accessible for everyone. It offers tools that support teams throughout every phase of the design process, making it one of the most popular interface design tools available today.
Plugins can enhance your Figma designs by adding a personal touch while maintaining functionality. Here’s a look at the top 11 must-have Figma plugins that will help you elevate your designs to new heights:
1. Unsplash

Unsplash is the top Figma plugin for a reason.
As the largest source of free stock images, Unsplash lets you access high-quality, attribution-free photos contributed by a global community. You can easily search for both general and niche images to suit your brand’s needs.
2. Autoflow

Autoflow provides a simple and efficient way to connect frames with arrows. What sets this Figma illustration plugin apart?
As you move frames, the arrows automatically adjust to maintain the connections, eliminating the need for manual editing. With just a few shapes and connections, you can quickly create user flows.
3. Iconify

This plugin offers nearly 40,000 icons that you can easily import into your Figma project. With over 50 icon sets available, including Material Design Icons, Jam Icons, and Twitter Emojis, you’ll have plenty of options to choose from.
4. Figmotion

Figmotion is a Figma plugin that enables you to animate your designs right within the platform. With Figmotion, you can create animations using keyframes, tweens, and triggers. It also simplifies sharing by allowing you to export your animations as GIFs or video files.
5. Blush

Blush is the ultimate animated content creation tool, featuring a vast library of uniquely designed illustrations. As a Figma plugin, Blush lets you create charming animations for your characters, which can be easily used in your designs as SVG or PNG files.
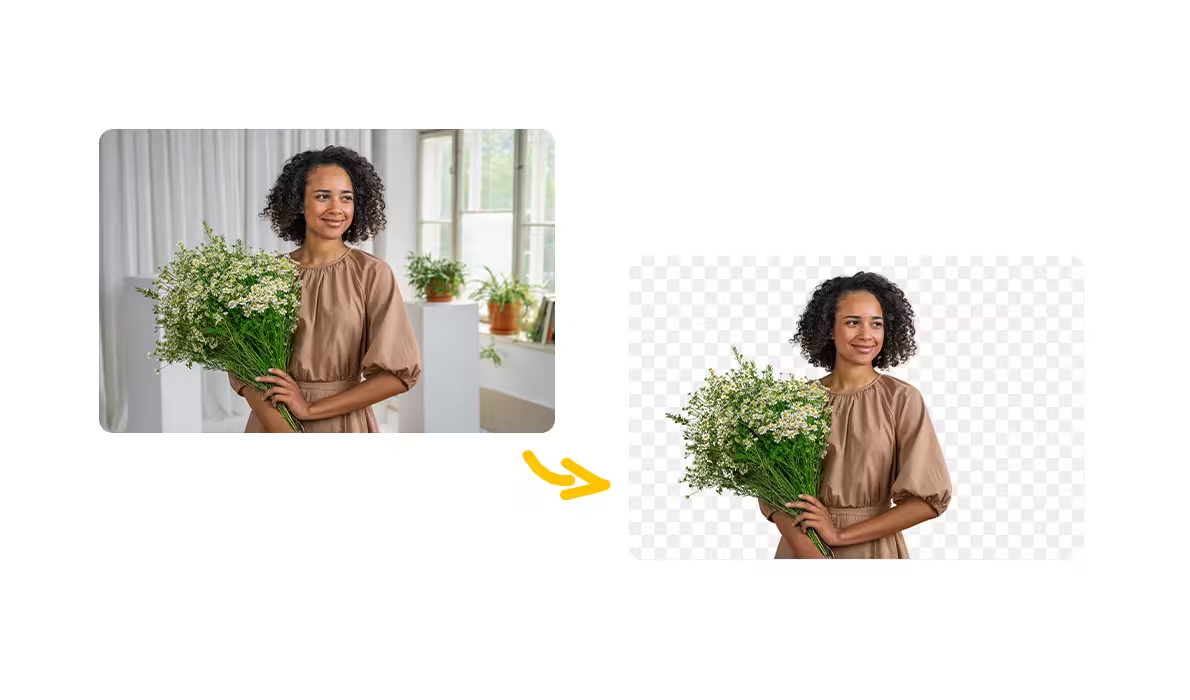
6. Remove BG

The remove.bg plugin, along with its API, allows you to effortlessly remove backgrounds from any image.
Using artificial intelligence, it identifies the main object and removes the background with ease. Simply copy the object and paste it into your design—it’s that simple! This tool is a must-try, as it can save you a significant amount of time.
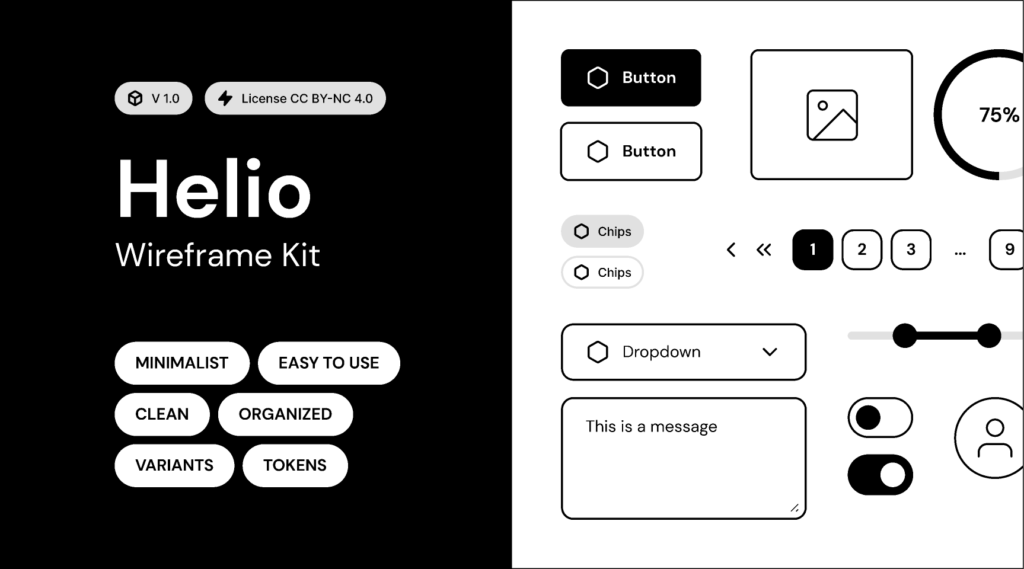
7. Wireframe

The Wireframe plugin offers a variety of pre-designed templates that help you accelerate the brainstorming phase, allowing you to jump straight into developing advanced features. It works with text and image layers, providing editable Figma layers for any project. This prototype plugin also includes a user-friendly referral system, simplifying your workflow significantly.
8. LottieFiles

Adding animations is a breeze with LottieFiles. It offers thousands of community-created animations, both free and paid, ensuring you’ll find the perfect fit for your design. Plus, with its intuitive drag-and-drop interface, the plugin gives you all the tools needed to create and customize your own animations effortlessly.
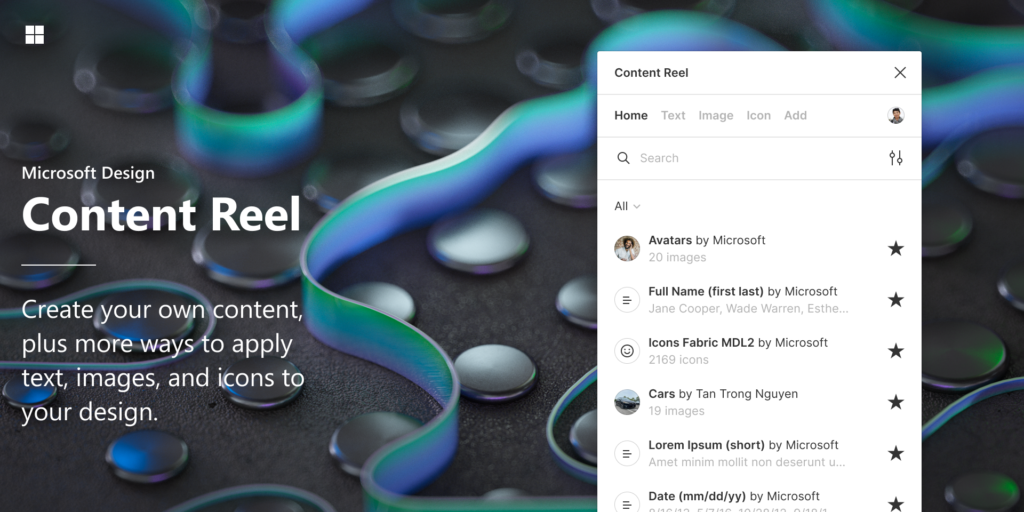
9. Content Reel

Content Reel has everything you need, from photos and text strings to symbols and avatars. Developed by Microsoft, this plugin is one of my favorites for its efficiency and time-saving capabilities. It’s truly a game-changer for any designer.
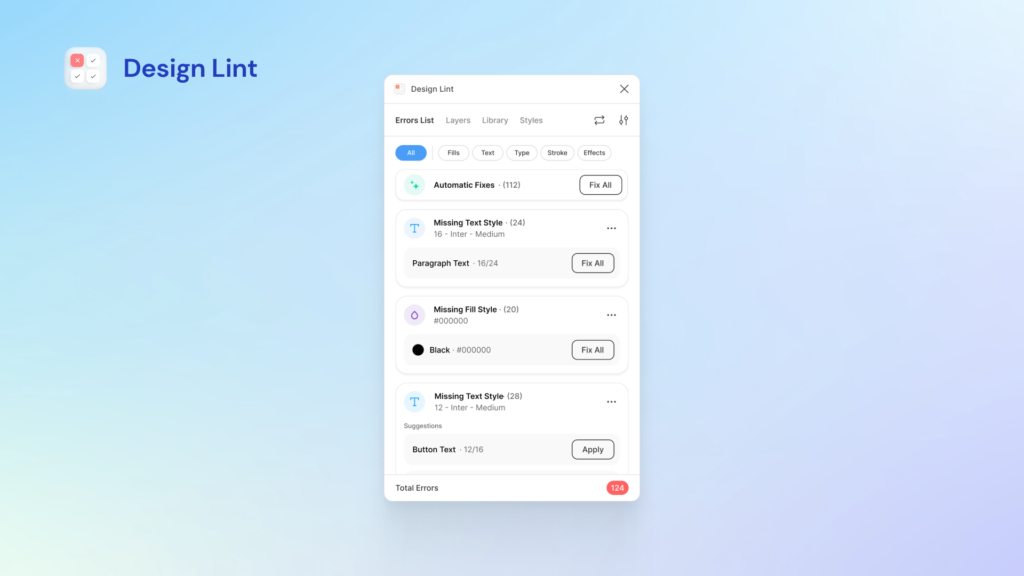
10. Design Lint

Design Lint offers a quick and easy way to ensure your design is ready for development. This plugin automatically scans your files for missing styles by checking colors, effects, fills, strokes, border radii, and more. It provides a comprehensive list of errors and their frequency, making it an essential, free tool for any designer.
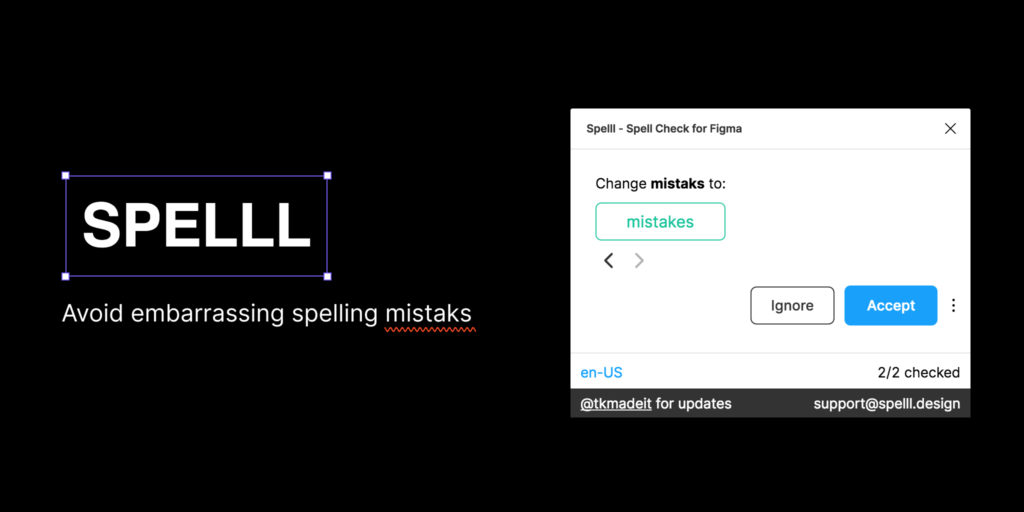
11. SPELLL

The SPELLL plugin serves as a spell-checker for both Figma and FigJam. It automatically scans your documents for spelling and grammar mistakes, making it an incredibly handy tool to help designers avoid errors and keep their work tidy.
Incorporating these essential Figma plugins into your workflow can significantly enhance your design process, saving you time and improving overall quality. Whether you’re looking to streamline collaboration, add animations, or ensure accuracy, these tools are invaluable for any designer aiming to create exceptional work. Explore them to elevate your projects to the next level!




