UX designers need the right UX tools to enhance their workflow efficiency. These tools assist in various design processes, including sketching, wireframing, prototyping, user testing, handoff, optimization, and more. If you’re just starting your career as a UX designer, it’s crucial to be aware of the top seven barriers that can hinder your efficiency:
- Technological
- Habitual (or lack of habit)
- Work location
- Cost
- Security
- Bad UX
- Time
- Human blockers (coworkers, bosses)
With the right tools, UX designers can significantly boost their productivity by enabling:
- Work scalability
- Work continuity
- A consistent workflow
- Progress sharing
- Collaboration with internal and external teams
- Greater focus on design
- A common language for clear communication
In this guide, we’ll explore the must-have tools that every UX designer should consider, helping you elevate your design process and deliver exceptional results.
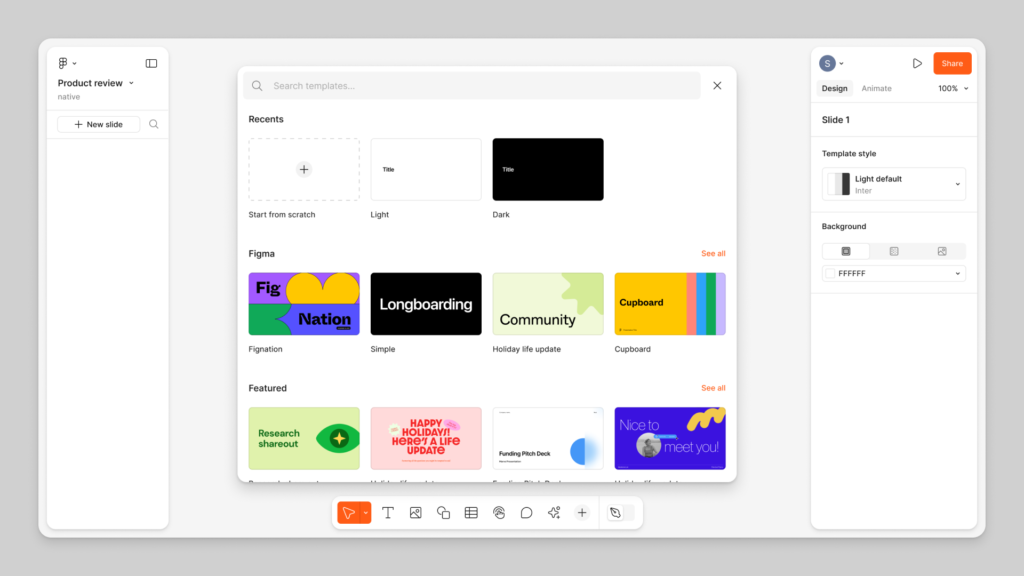
1. Figma

Highlights:
- Top Convenience: A leading tool for UX designers.
- User-Friendly: Effortlessly import and export creative assets.
- Time-Saving: Share work seamlessly across your team.
- Collaborative: Project collaborators can comment and view feedback together.
Learn how to use Figma in a fun and collaborative way here.
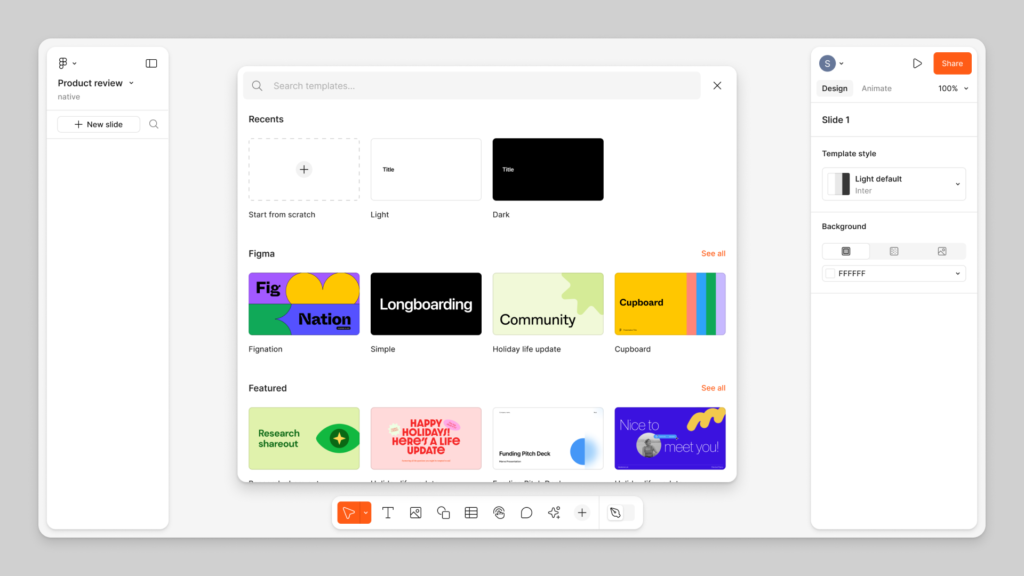
2. Sketch

Highlights:
- Strong Integrations: Works well with various plugins and apps.
- User-Friendly: Simple processes for creating and editing.
- Streamlined Menu: Less complicated navigation for efficiency.
- Quick Exporting: Fast export of materials for convenience.
- Effortless Sharing: Easily share projects across your team.
Here are another 13 reasons why you should use Sketch.
3. Adobe XD

Highlights:
- 10x Productivity Boost: Claims to significantly enhance efficiency.
- Simple Interface: Facilitates fast learning and onboarding.
- Easy Drag and Drop: Simplifies the process of adding design content.
- Quick Handoff: Streamlined handoff process for seamless collaboration.
- Excellent Prototyping Tool: Ideal for creating and testing prototypes.
Explore straightforward designs using Adobe XD here.
4. InVision Boards and Prototypes

Highlights:
- Static Image Support: Works well with static images, allowing you to organize designs into sections and group them by project.
- Easy to Learn: Simple and quick onboarding process.
- Click-Through Hot Spots: Interactive elements based on user clicks.
- Interactive Mockups: Easily create engaging mockups for presentations.
- Mobile Design-Friendly: Optimized for mobile design projects.
Read more on the benefits of using InVision here.
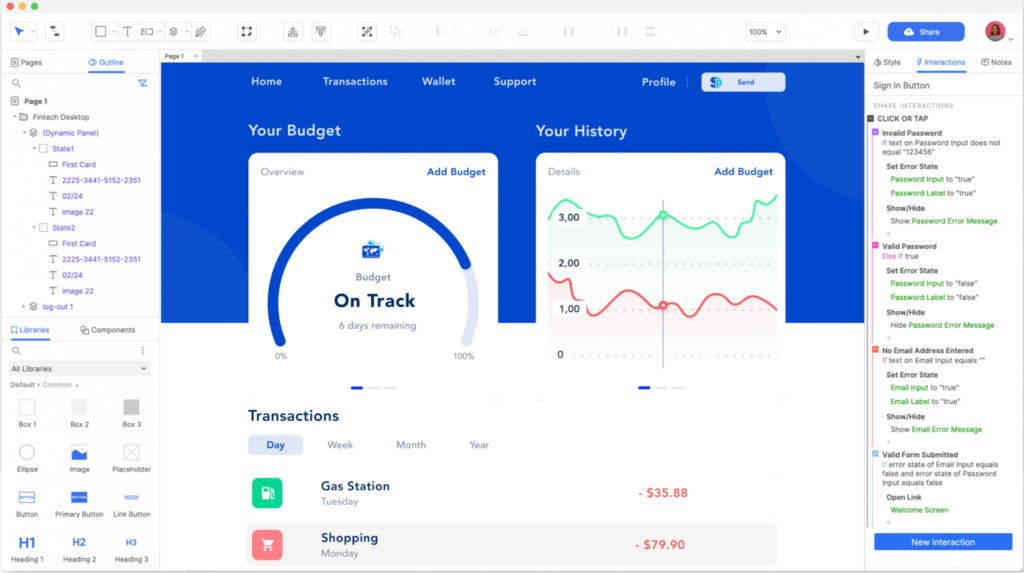
5. Protopie

Highlights:
- High-Fidelity Prototyping Tool: Ideal for creating detailed prototypes.
- Symbol-Like Components: Supports reusable design elements for efficiency.
- Quick Keyboard Shortcuts: Offers the easiest and fastest shortcuts for seamless navigation.
- Prototype Recording: Allows recording of prototype interactions for demonstration.
- Beta Voice Prototyping: Experiment with voice interactions in your prototypes.
You can find more tutorials on how to use Protopie here.
6. Axure

Highlights:
- Steep Learning Curve: Offers extensive possibilities, though it may take time to master.
- Realistic Prototypes: Build functional prototypes that closely mimic final products.
- Unlimited Interactivity: Explore countless interactive features.
- Powerful Widgets: Utilize a variety of robust widgets for enhanced functionality.
- No Code Required: Create without needing programming skills.
Want more information on Axure? Click here.





2 responses to “Top UX Tools Every UX Designer Needs”
[…] SaaS product is distinct, with its own characteristics and parameters to consider. As a UI/UX designer, it’s essential to understand the onboarding challenges faced by various SaaS applications to […]
[…] how UX design revolutionizes healthcare by improving patient experience, interactions and enhancing usability. By […]