This case study explores how Asia Asberry, a Senior UI Designer at Acuity Brands, elevated her design capabilities through an Advanced Figma techniques. Discover how she gained proficiency in complex functionalities like auto layout and component libraries, ultimately transforming her approach to design and becoming a key resource for her team.

Background and Current Role
Acuity Brands is a leading provider of building management systems, and Asia specializes in the commercial lighting sector.
“We create lighting solutions for commercial environments like airports, classrooms, and offices. Our products include smart lighting features, with many lights being Bluetooth-enabled and controllable through our apps. As a senior UI designer, I design the apps that allow users to control the lights and develop digital mapping for installation.”
Asia’s Motivation for Upskilling
Acuity offers a diverse range of products, but the design systems across its brands lacked cohesion. As the company works to unify these systems, Asia recognized the need to enhance her Figma techniques to stay aligned with her colleagues and contribute more effectively.
“When my team collaborated with others, I noticed they were much more advanced in Figma than I was. I struggled to grasp their methods and the terminology they used.” Driven to bridge this gap, she discussed the Advanced Figma program with her manager and received approval to enroll through Acuity’s learning and development initiative.
The Learning Experience: Acquiring Practical Skills
Asia enrolled in the Advanced Figma course with specific objectives: to boost her design efficiency, deepen her understanding of Figma’s advanced features, and enhance the elegance and coherence of her design work.

Advanced Figma contains over 25 readings and guides, nearly 50 videos, and over 10 hands-on practice exercises, and four major projects to support your learning in multifaceted ways.
A Progressive Learning Journey
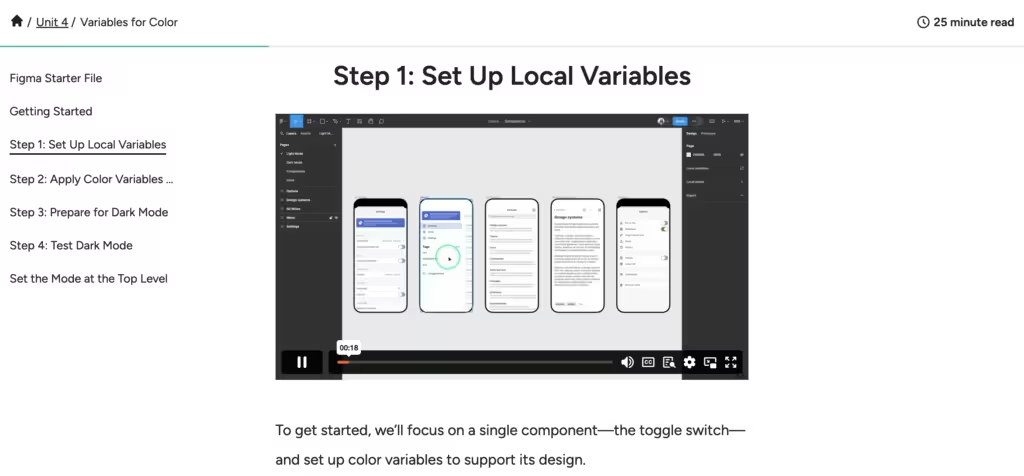
Asia valued how the course progressively built on knowledge each week. “We began with responsive layouts, learning about ‘fill’ and ‘hug contents,’ and then advanced to creating components and variables based on those concepts. It was fantastic how each week built on what we had learned previously.”
She also appreciated the course’s structure, which combined written lessons, video tutorials, and hands-on project work. “The course was packed with information, and the resources were incredibly valuable.” Despite its four-week duration, Asia felt she gained more knowledge than she anticipated in such a short time.
Key Takeaways for Her Role
For Asia, the ultimate goal of her learning experience was to make a meaningful impact on her work—and the Advanced Figma course achieved that. “I no longer feel slow in our meetings,” she shares, “and I’ve been able to redesign many of our outdated components and variables that were poorly done, whether by me or others.”
A major takeaway was her enhanced understanding of auto layout, one of Figma’s more advanced features.
“Auto layout is now central to everything I do. It makes my designs much more responsive and flexible.”
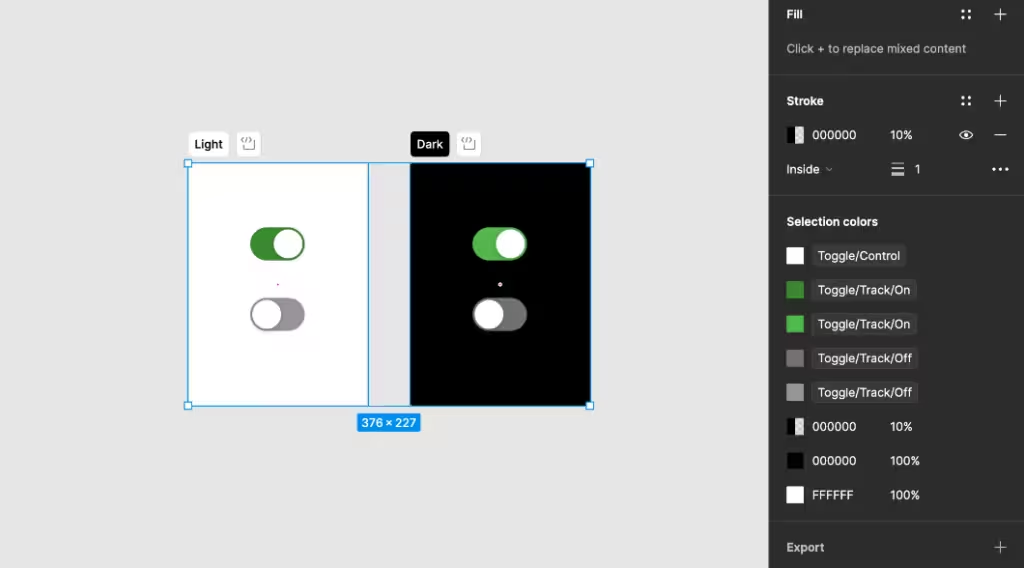
Asia has also incorporated the creation of component libraries into her design workflow. “I really enjoyed the components aspect of the course. Having all your properties, color names, and values organized is incredibly helpful. I had tried this before but didn’t fully grasp how to do it. Seeing someone break it down made a complex process much clearer for me.

An example from a lesson in Advanced Figma about applying color variables to components across light and dark modes of a design.
Developing these skills has enabled Asia to become a more efficient, elegant, and effective designer, and has positioned her to no longer feel outpaced by her previously more advanced teammates.
“Since completing the course, my boss has designated me as the Figma expert or the ‘UI girl.’ Now, if anyone has a UI question, they come to me.”
To read the full case studies on ”Enhancing Skills with Advanced Figma Techniques” click here.




