In the ever-evolving landscape of design, where creativity meets functionality, there’s a crucial element that’s been gaining traction: the design system. If you’re a designer navigating through the complexities of modern design, understanding and implementing a design system can be a game-changer. So, let’s dig into what is design system, whats the benefits, what are the best design systems available to refer, how to create one, and the tools that can make the process seamless.

What is Design System and its benefits
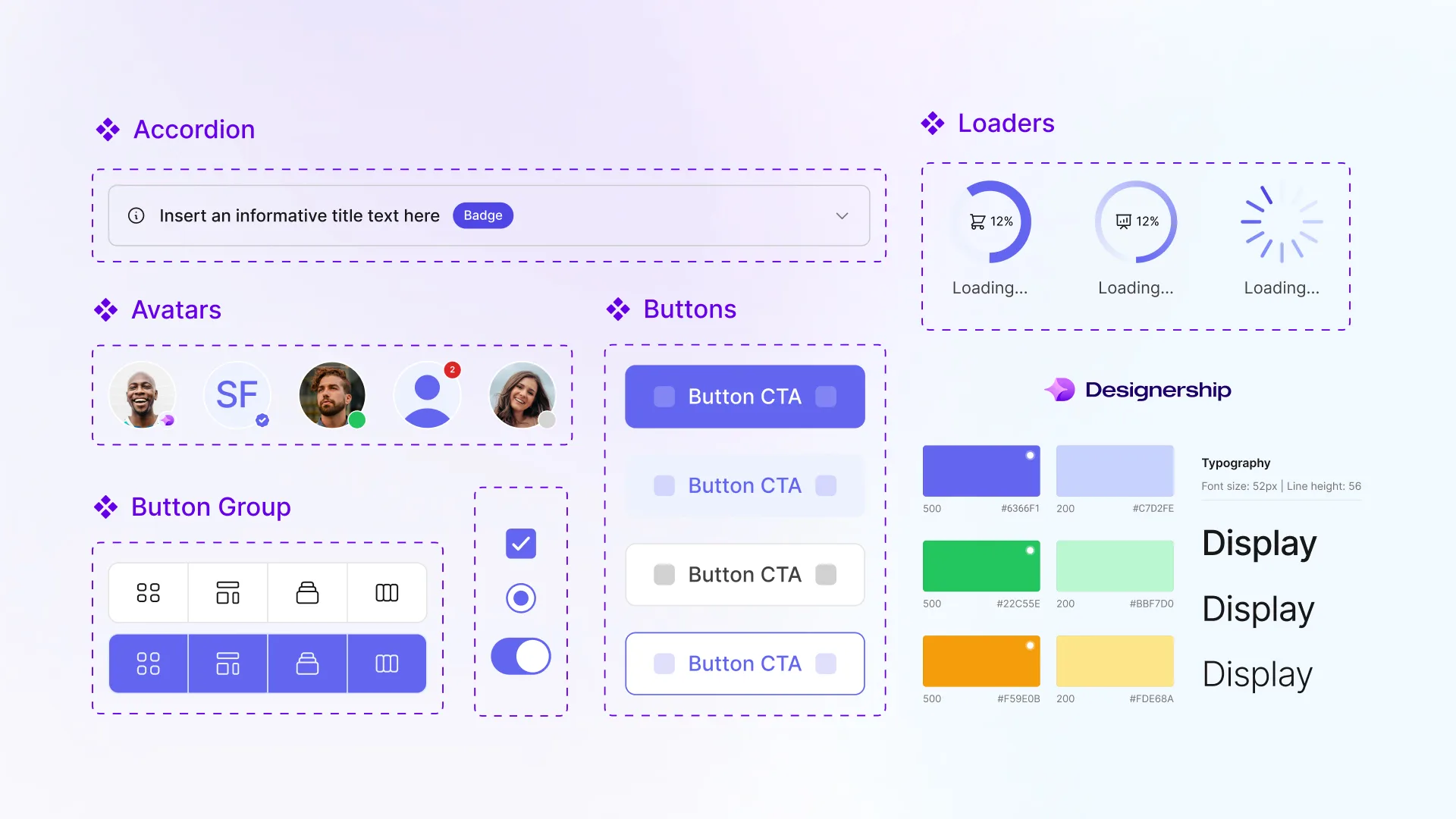
Design systems are essentially a collection of reusable components, guidelines, and standards that ensure consistency and efficiency across various design projects. It encompasses everything from color palettes and typography to UI elements and coding principles. Think of it as a holistic approach to design that not only enhances visual aesthetics but also improves user experience and streamlines the design process.
Benefits of Implementing a Design Systems
The benefits of adopting a design system are manifold. Firstly, it fosters consistency across different platforms and devices, ensuring a unified brand identity. This consistency not only enhances brand recognition but also builds trust and credibility among users.
Moreover, a design system promotes efficiency by eliminating the need to reinvent the wheel for each project. By providing ready-to-use components and guidelines, it significantly reduces design time and effort, allowing designers to focus on innovation rather than repetitive tasks.
Best Design Systems available to look at
Several design systems have gained popularity for their comprehensiveness and effectiveness. One of the most popular choices is Google’s Material Design. Renowned for its clean, intuitive interface and extensive documentation, Material Design offers a comprehensive set of guidelines and components for creating seamless digital experiences.
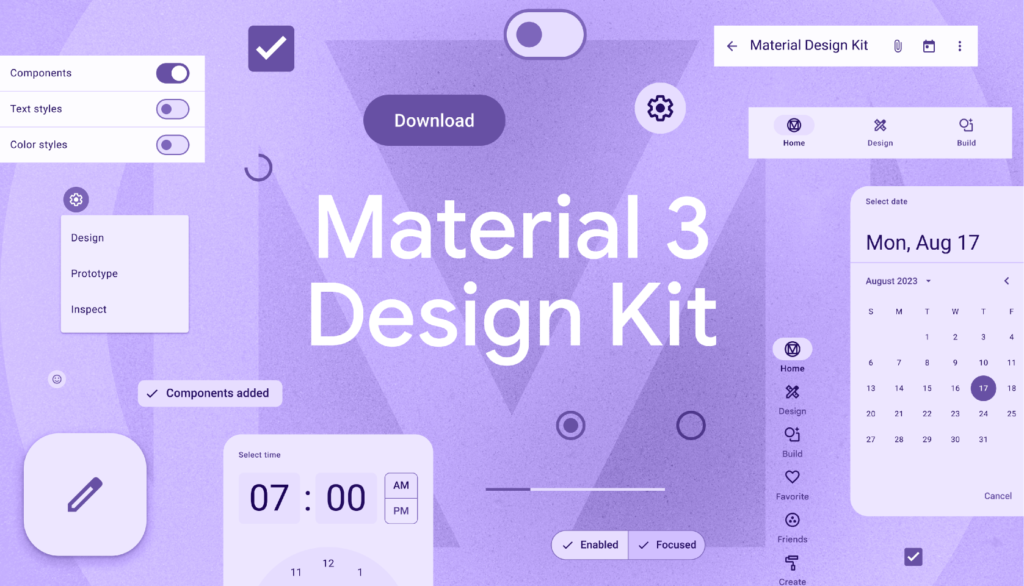
Material Design

Developed by Google, Material Design is a comprehensive system that offers guidelines, components, and tools for creating cohesive and intuitive user experiences across platforms.
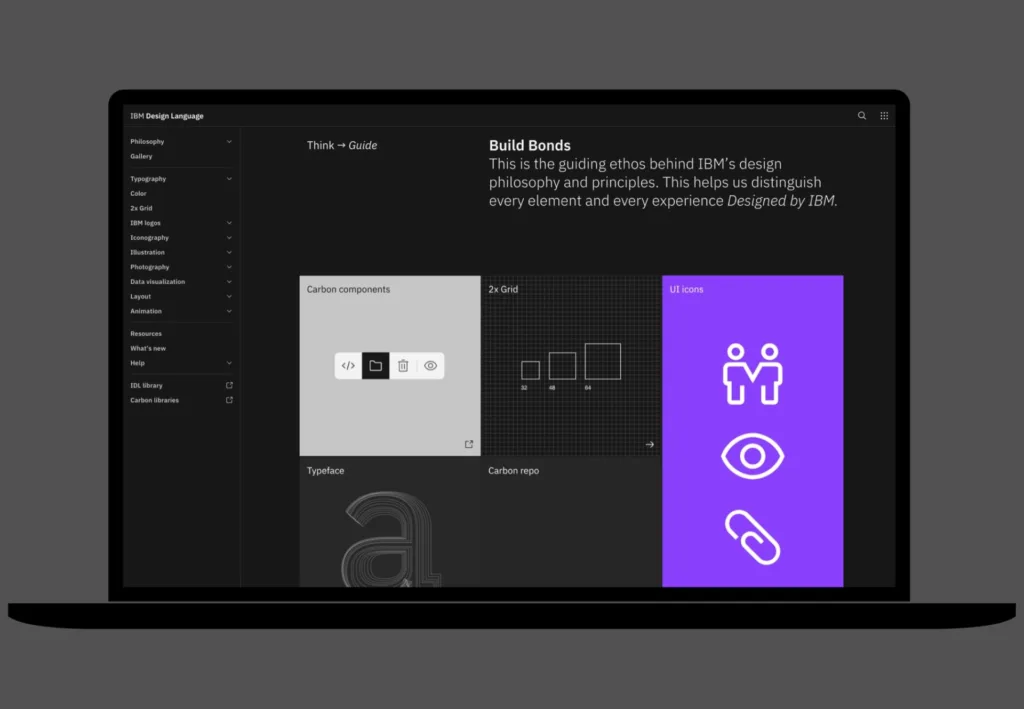
IBM Design Language

IBM’s design system emphasizes accessibility, inclusivity, and user-centered design. It provides a robust framework for designing enterprise-level applications and services.
Ant Design

Ant Design, created by Alibaba, is a design system that focuses on building efficient and accessible UI components for enterprise applications. It offers a rich set of pre-designed components and patterns.
Carbon Design System

Developed by IBM, Carbon Design System is open-source and offers a collection of reusable components and guidelines for creating consistent and accessible user interfaces.
Creating a Design System
Creating a design system requires careful planning and collaboration. Here’s a step-by-step guide:
Define Design Principles: Start by establishing the core principles that will guide your design decisions. These principles should reflect your brand values and user needs.
Inventory Existing Assets: Take stock of your existing design assets, including UI components, typography, color palettes, and design patterns.
Create Components: Develop reusable components and patterns based on your design principles. These could include buttons, forms, navigation bars, and more.
Document Guidelines: Document your design system’s guidelines, including usage instructions, design rationale, and accessibility considerations. This documentation serves as a reference for designers and developers.
Iterate and Evolve: A design system is not static; it should evolve over time to accommodate new requirements and feedback. Continuously gather feedback from users and stakeholders to refine and improve your design system.
List of best tools to create design systems
- Sketch: Sketch is a popular design tool that offers features specifically designed for creating and managing design systems, such as symbols and libraries.
- Figma: Figma is a cloud-based design tool that enables real-time collaboration, making it ideal for teams working on design systems.
- Adobe XD: Adobe XD provides robust features for designing and prototyping UI components, making it suitable for creating design systems.
- InVision DSM: InVision DSM (Design System Manager) is a dedicated platform for creating, organizing, and sharing design systems across teams.
Sustainability Impact of Design Systems
Beyond their immediate benefits, design systems also have a significant sustainability impact. By promoting reusable components and standardized design practices, design systems help reduce design waste and minimize carbon footprint.
By streamlining workflows and reducing iterations, they contribute to overall resource conservation. Moreover, the scalability of design systems allows organizations to evolve their digital products without starting from scratch, thus reducing the environmental impact associated with frequent redesigns.
Additionally, by fostering collaboration and knowledge sharing, design systems promote a culture of sustainability within design teams, encouraging mindful decision-making and responsible design practices. In essence, integrating sustainability considerations into design systems not only benefits the environment but also aligns with ethical design principles, ensuring a positive long-term impact on both users and the planet.
In conclusion, embracing design systems is essential for any designer looking to streamline their workflow, enhance collaboration, and create impactful digital experiences. By understanding the core principles of design systems and leveraging the right tools, you can take your designs to new heights while making a positive contribution to the planet. So, what are you waiting for? It’s time to unlock the power of design systems and elevate your design game!




