In today’s digital landscape, creating websites that are both environmentally friendly and fast-loading is paramount. One effective strategy to achieve this is by setting a page weight budget—a predetermined limit on the total file size of a web page. In this comprehensive guide, we’ll walk you through the process of setting a page weight budget for your website, helping you reduce its environmental impact while improving user experience and performance.
Efficiency by design means is figuring out how to achieve the client’s goals with the least amount of data.

Our introduction to page weight budgets came through insights from Tim Frick of Mightybytes in Chicago, and it has been nothing short of transformative for our work. By integrating page weight budgeting into our projects, we’ve witnessed remarkable enhancements. These include accelerated website speeds, heightened user experiences, improved search engine performance, and heightened sustainability.
This post delves into the process of crafting your own Page Weight Budgets, illuminating how they can be effectively utilized in real-world projects to elevate user experiences. Furthermore, it underscores the pivotal role they play in addressing the Climate Emergency, empowering you to make a meaningful contribution toward a more sustainable future.
What is a page weight budget?
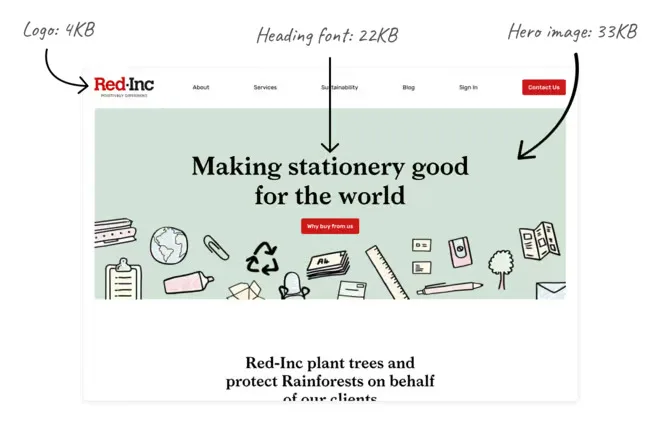
A page weight budget is literally a budget of how much a webpage can weigh. Not in grams of course, but in kilobytes or megabytes of files. Specifically, it is the size of files transferred over the internet when a webpage is loaded.
When the budget has been set, the team’s goal is to deliver each key page of the website in no more than the agreed budget, ideally less. It is a clear benchmark for all members of the team to focus on in planning and design through to development.
It’s just like a project budget, but for your pages.
How to set a page weight budget
The purpose for a page Weight for Sustainable and faster website is to focus the project team on making the website as efficient as possible, but the budget does have to be realistic.
Benchmarking involves comparing the performance of your website with the previous version and analyzing the performance of main competitors to identify industry standards. The goal is to be at least 20% more efficient than the top-performing competitor.
Additionally, it’s crucial to consider the worst likely connection of your target users and their expectations of load times. This information helps calculate the budget for page weight. Tools like http://www.performancebudget.io/ can assist in estimating this.
Based on these two sets of data, a decision should be made to agree on a budget. This budget may be a range, with the first point representing the minimum standard and the second point being the stretch goal. It’s essential to leverage both experience and intuition in setting this budget.

Benefits of Page Weight for Sustainable and faster websites
Setting a page weight budget provides several benefits:
- Focus and Accountability: Having a tangible goal helps to focus efforts and hold the team accountable for delivering an efficient website.
- Efficiency: Even if the target isn’t met, striving for it typically results in a more efficient website compared to not having a budget at all.
- Reduced Page Sizes: Introducing page weight budgeting often leads to a significant reduction in average page sizes, enhancing website performance and load times.
- Improved User Experience: With smaller page sizes, users experience faster load times and smoother browsing experiences, leading to higher satisfaction and engagement.
- Enhanced Accessibility: Smaller page sizes also benefit users with slower internet connections or limited bandwidth, improving accessibility for all users.
- Environmental Impact: By reducing data transfer over the internet, page weight budgeting contributes to a reduction in carbon emissions, aligning with sustainability goals.
These benefits showcase the effectiveness of page weight budgeting in optimizing website performance, user experience, and environmental sustainability. While it’s not necessarily easy to implement, the rewards make it a worthwhile endeavor for any web development team.
Look at the references:
Fonts
Also read about – 5 Eco-Friendly Fonts for Sustainable Web Design
| Fonts | System Font | TTF | WOFF2 | Subset WOFF2 |
| Arial | 0kb | |||
| Times New Roman | 0kb | |||
| Inter UI Regular | 253kb | 88kb | 10kb | |
| Inter UI Bold | 256kb | 95kb | 10kb | |
| Inter UI Italic | 259kb | 95kb | 10kb | |
| Roboto Regular | 172kb | 66kb | 9kb | |
| Roboto Bold | 171kb | 67kb | 9kb | |
| Roboto Italic | 174kb | 72kb | 11kb |
Front-end code
| Script | Front end weight |
| JQuery | 33.4kb |
| Google Analytics | 42.3kb |
| Google Tag Manager | 39.4kb |
| Matomo Analytics | 39.3kb |
| HotJar | 92kb |
| Gravity Forms | 13kb |
| Algolia Elastic Search | 35.3kb |
Images

| Images | PNG | PNG Retina (2X) | JPG | JPG Retina (2X) | WEBP | WEBP Retina (2X) |
| 64 x 64 | 3.3kb | 9.0kb | 3.3kb | 9.7kb | 900b | 2.3kb |
| 128 x 128 | 8.5kb | 25.6kb | 9.7kb | 29.5kb | 2.4kb | 6.1kb |
| humbnail 382 x 255 | 38.0kb | 128.0kb | 44.1kb | 78.7kb | 9.1kb | 24.1kb |
| Medium Image 640 x 480 | 106.8kb | 350.6kb | 60.0kb | 145.9kb | 20.8kb | 56.7kb |
| Banner 1200 x 500 | 172.8kb | 564.1kb | 136.7kb | 235.7kb | 28.3kb | 75.0kb |
| Full screen 1440 x 900 | 354.5kb | 1.1mb | 148.9kb | 303.5kb | 54.3kb | 133.0kb |
Videos
| Video duration | HDV 1080 | h264 720 | MPEG-2 |
| 1 minute | 157MB | 371MB | 943MB |
| 5 minutes | 786MB | 1.8GB | 4.7GB |
| 20 minutes | 3.1GB | 7.4GB | 18.8GB |
| 60 minutes | 9.4GB | 22.3GB | 47.1GB |
Validate your Page Weight for Sustainable and Faster Website
Indeed, while setting a page weight budget is crucial for guiding decisions during design and development, it’s essential to validate whether the budget has been met upon project completion. Tools like Chrome developer tools or apps such as GT Metrix can help measure the final page weight accurately.
These tools not only validate the budget but also identify missed optimization opportunities, allowing for further improvements to the website.
Moreover, regardless of whether the budget is met or not, it’s vital for the entire team to learn about the impact of the decisions made throughout the process. This knowledge equips the team to make more informed choices in future projects, ultimately leading to continuous improvement and refinement of their practices.